Content Goblin allows you to create drafts directly in WordPress. WordPress gives you a function to upload all images before publishing the post.
For this post, you need to already have a WordPress site added in Content Goblin. You can find this under Account > Integrations in the top right corner of the header.
Publish a Draft to WordPress from Content Goblin
This technique only works with the WordPress Block Editor at the moment. The WordPress classic editor is not supported (on the WordPress side).
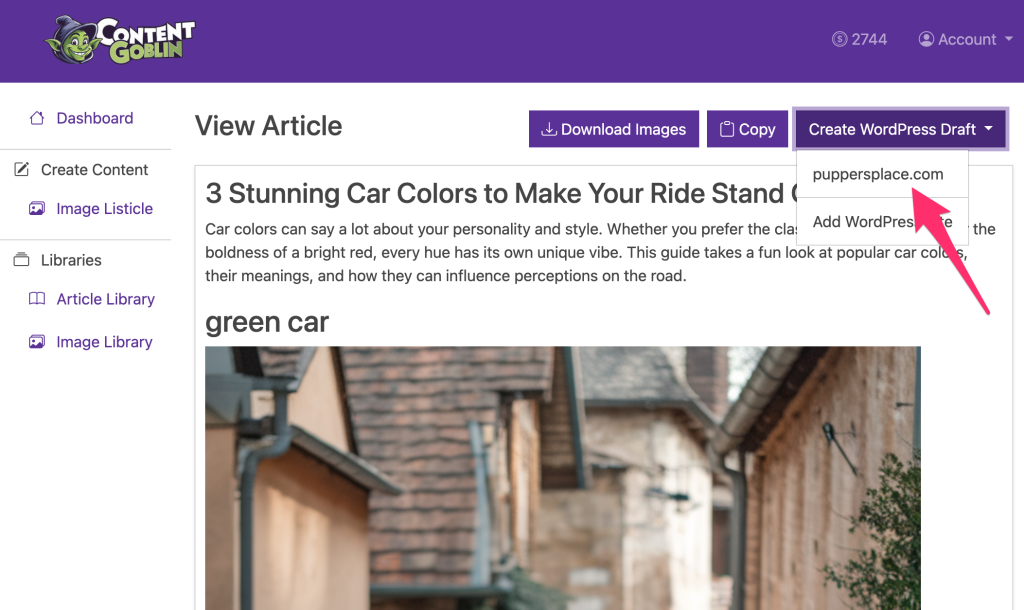
After you generate a post, or from the article view, click the Publish to WordPress drop down and select your site.

This will create a draft in WordPress and open the WordPress editor for you.
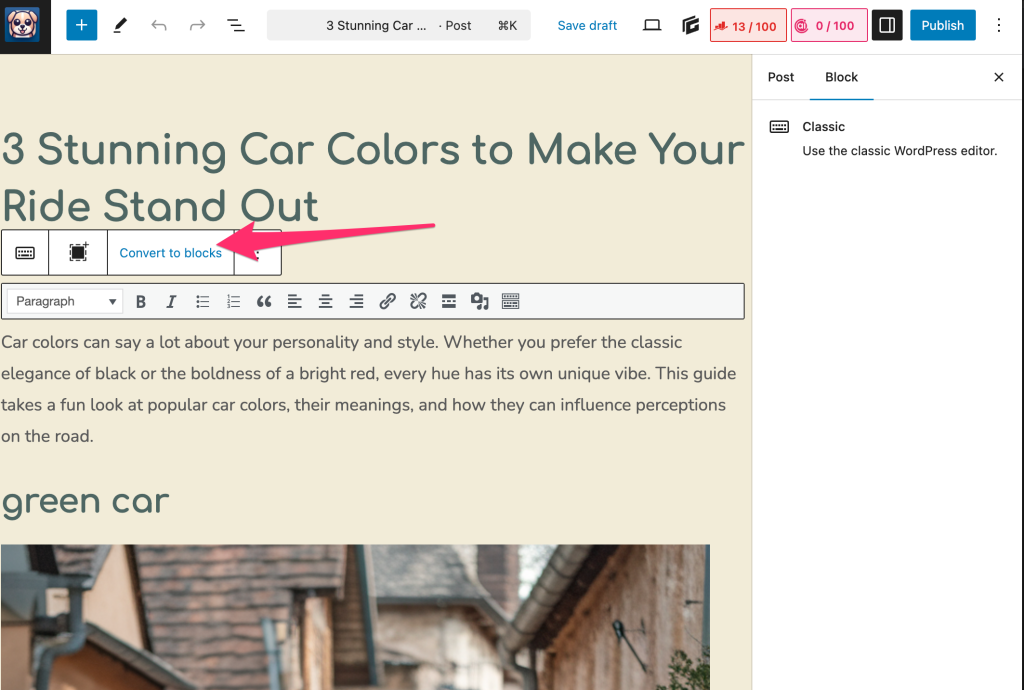
Convert the Classic Block to Blocks
In order to use the upload feature, you need to use the block editor, also called Gutenberg.
You select the classic block that was create and convert it to blocks.

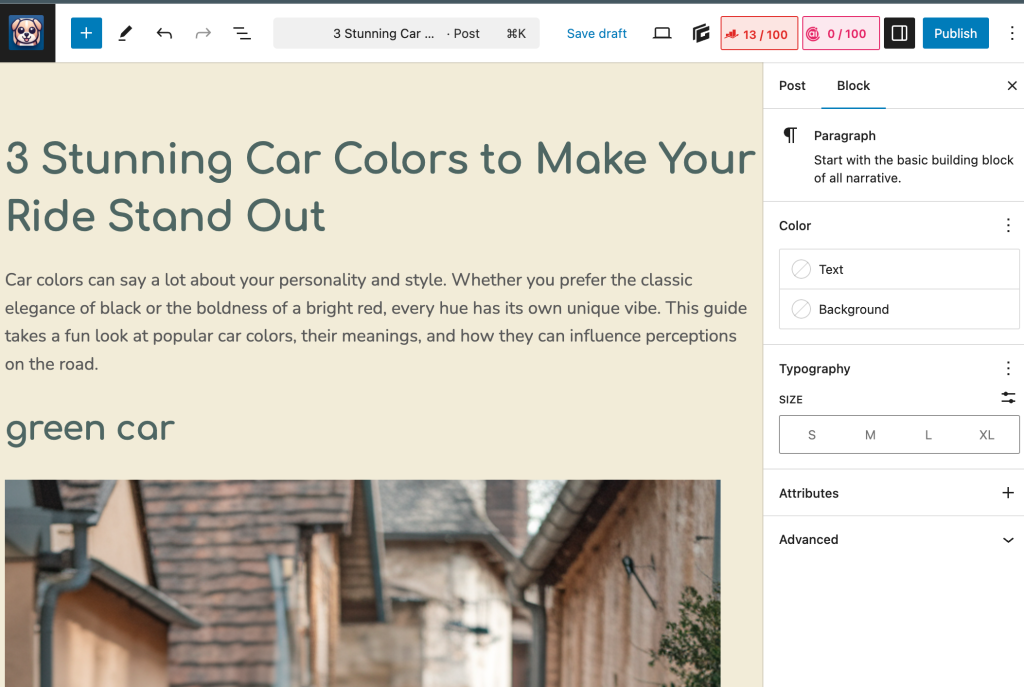
After you convert, there will no longer be a classic block in the editor

Upload the Images to Your Server
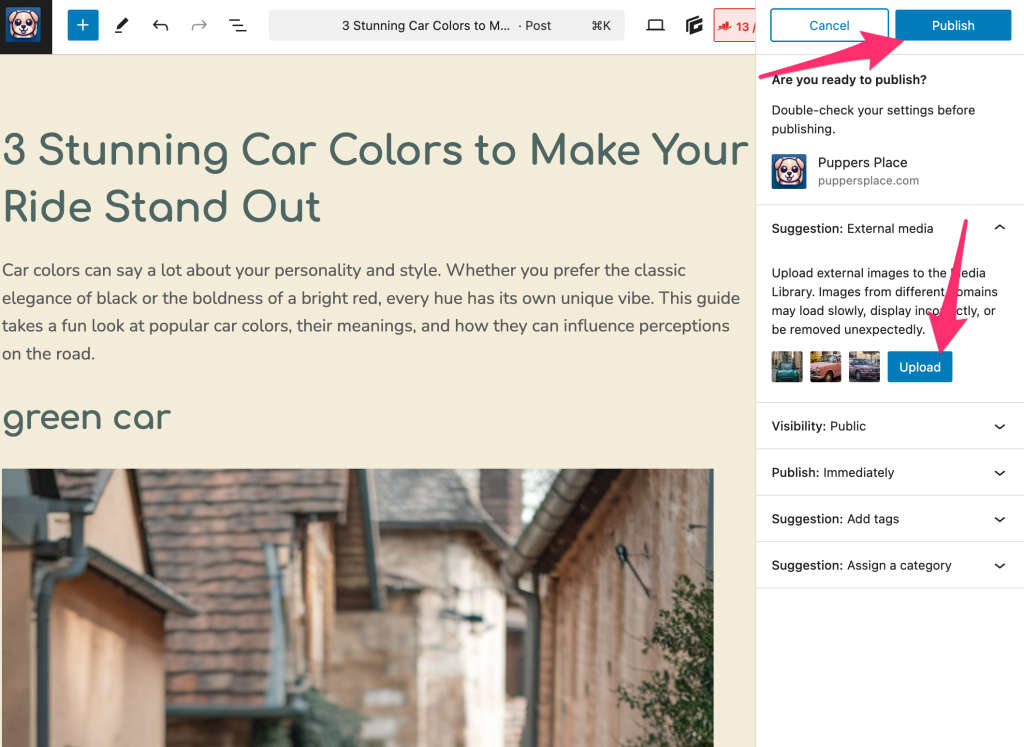
Next, you click publish, but the hold off on actually publishing.
You’ll see a list of images and an upload button. Click the upload button.

The images will upload and start to disappear from the sidebar.
Once all images have disappeared, publish the post like you normally would.
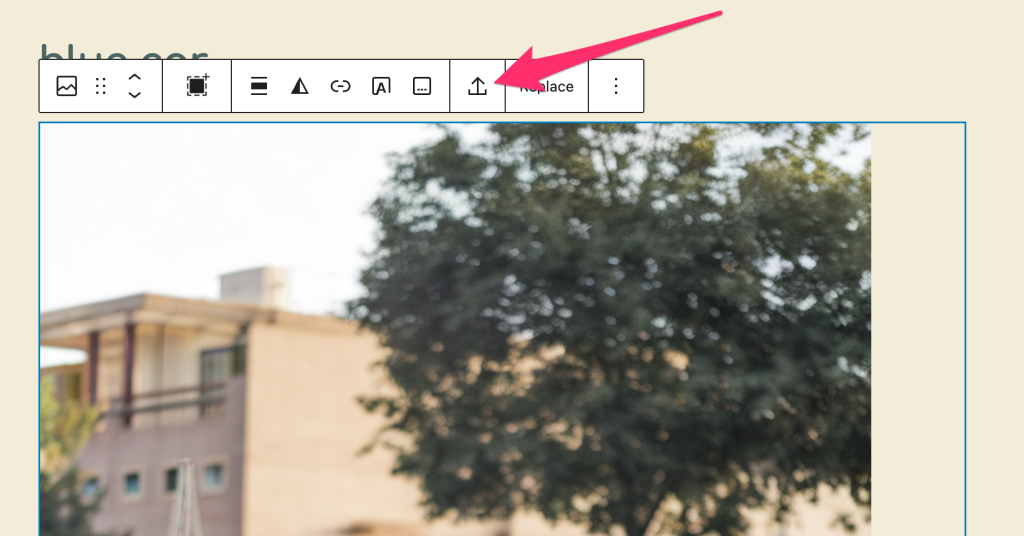
How to Upload an Individual Image
If you want to upload a specific image from Content Goblin to your server or you need to retry, you can do it directly from the image block in the editor. Click on the image ,then click the up arrow.